Roadmap’s development debt acted as a major roadblock for quick delivery of features to customers, and designers could not touch the codebase.
Working with Roadmap, we built a companion time tracking app in Ember. This allowed Roadmap to leave its legacy codebase behind and enabled quick collaboration and iteration. I developed reusable processes for Roadmap to use on future projects.
I acted as product manager, designer, and front-end developer, allowing me to guide features from conception to implementation in Ember, our chosen front-end framework. I sequenced releases, wrote tests, configured servers, and setup a continuous integration process.
As we released features, I organized our beta testing program to work with existing customers to incorporate their feedback into the next iteration.

Odometer became the test bed for the new design system, development technologies, and writing style.

The initial user-flow and sketches for Odometer.

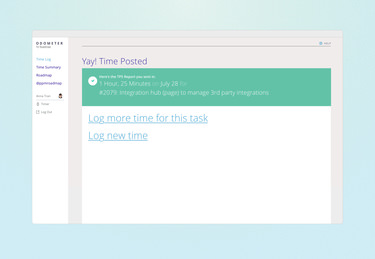
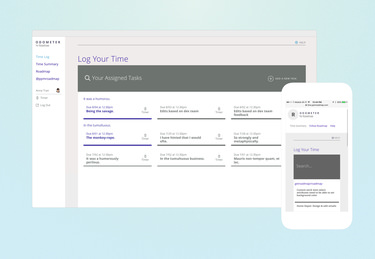
The current iteration of the application organizes your tasks by due date, putting important tasks front and center.

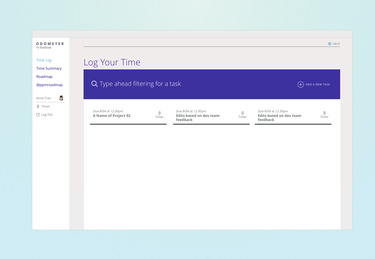
We prioritized clarity over convenience in the new design language. Even the hover state placeholder text had different placeholder text to inform customers what action they could expect.

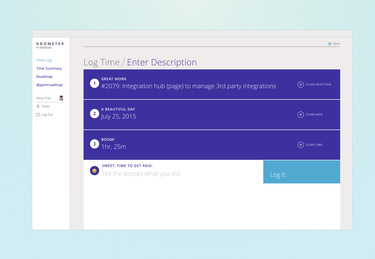
As you logged time, the interface encourages customers to complete the four data fields needed for logging time.
Short feedback loops between myself, customers, and the lead developer made it easy to test the new design system and development process. Roadmap has applied the processes I defined on Odometer to all their development projects.
Read about Odometer on Roadmap’s Blog